구글블로그 템플릿 한글 폰트 설정
http://www.graphai.com/2012/06/blog-post_2134.html
블로거에서 템플릿 폰트 변경은"맞춤 설정"을 통해 할 수 있다. 하지만, 한글 글꼴은 "맞춤 설정"에 들어 있지 않은 까닭에, 한글 글꼴 설정은 HTML 편집으로 직접 해주었다.
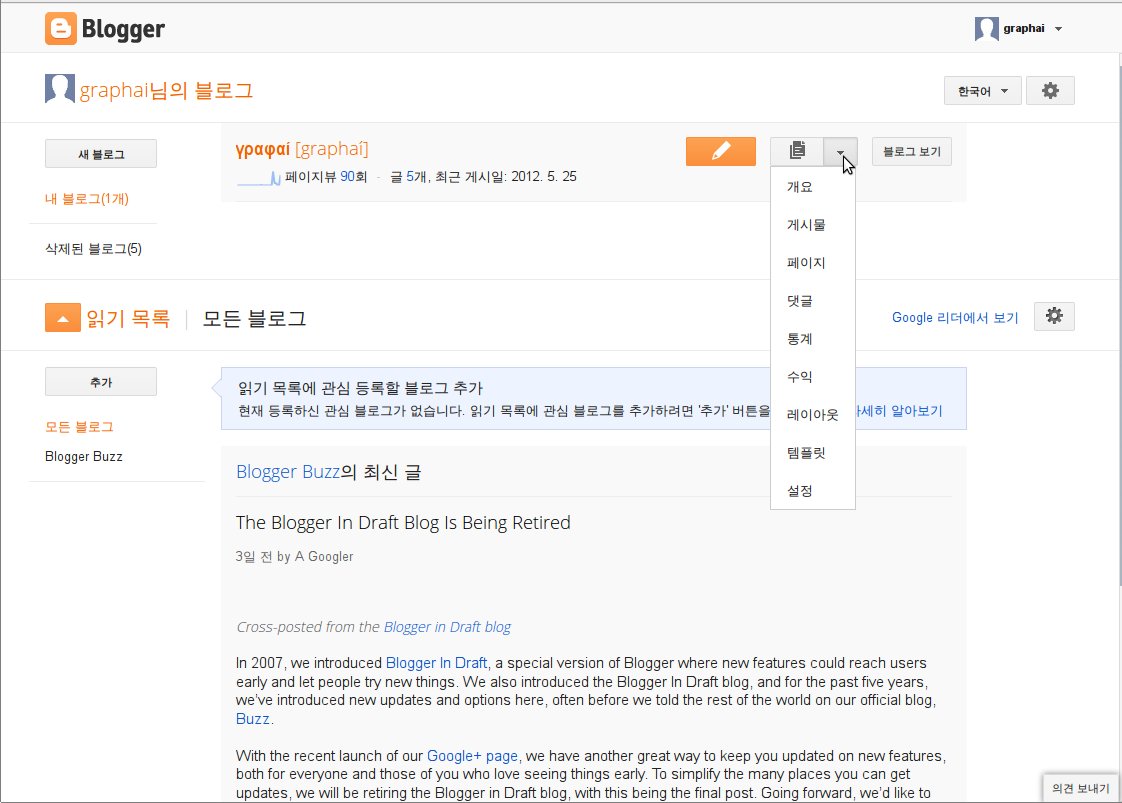
먼저, 대시보드에서 블로그 설정을 눌러 준다.
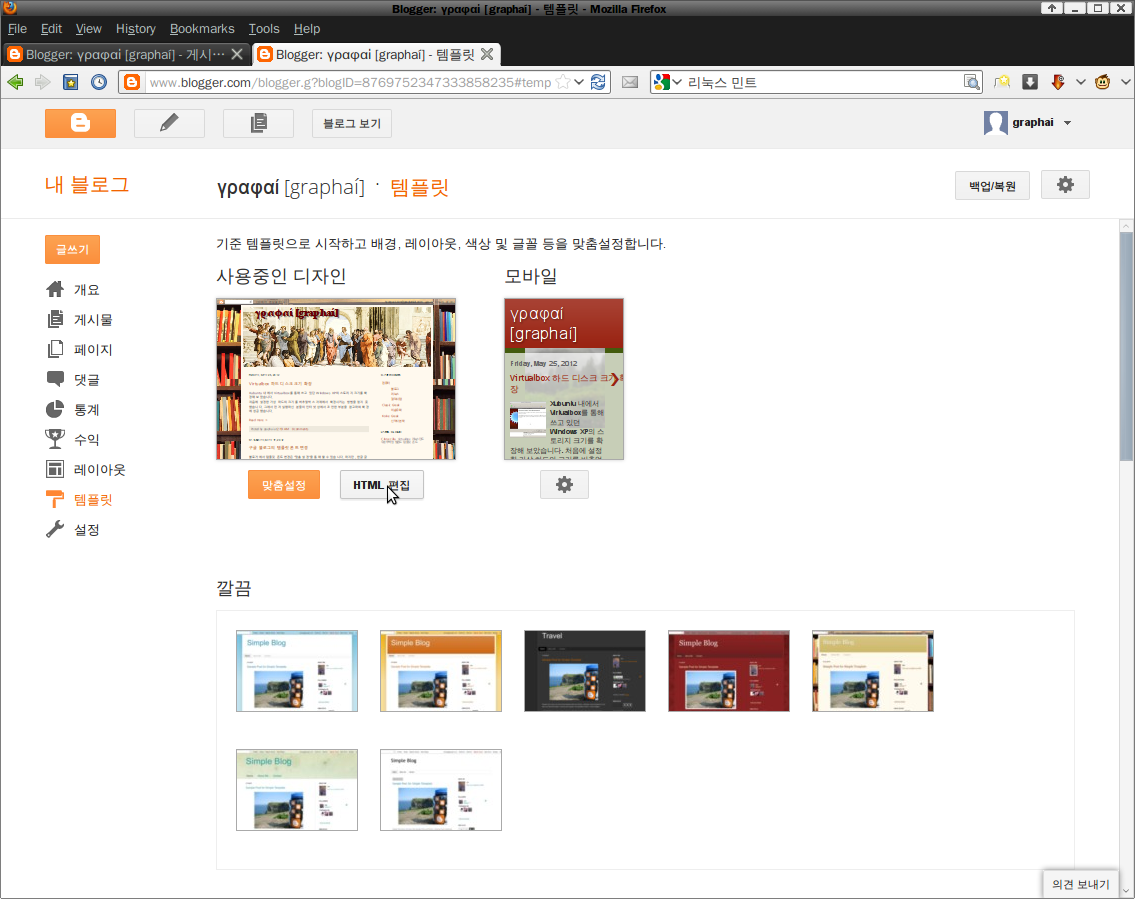
드롭다운 메뉴 중에서 '템플릿'을 누르면, 다음과 같은 화면이 된다.
여기서 맞춤설정이 아닌, 'html 편집'을 눌러 준다.
하지만, 실수를 대비하여 오른쪽 위의 백업/복원 버튼을 눌러
미리 백업 해 놓는 것이 안전하다.
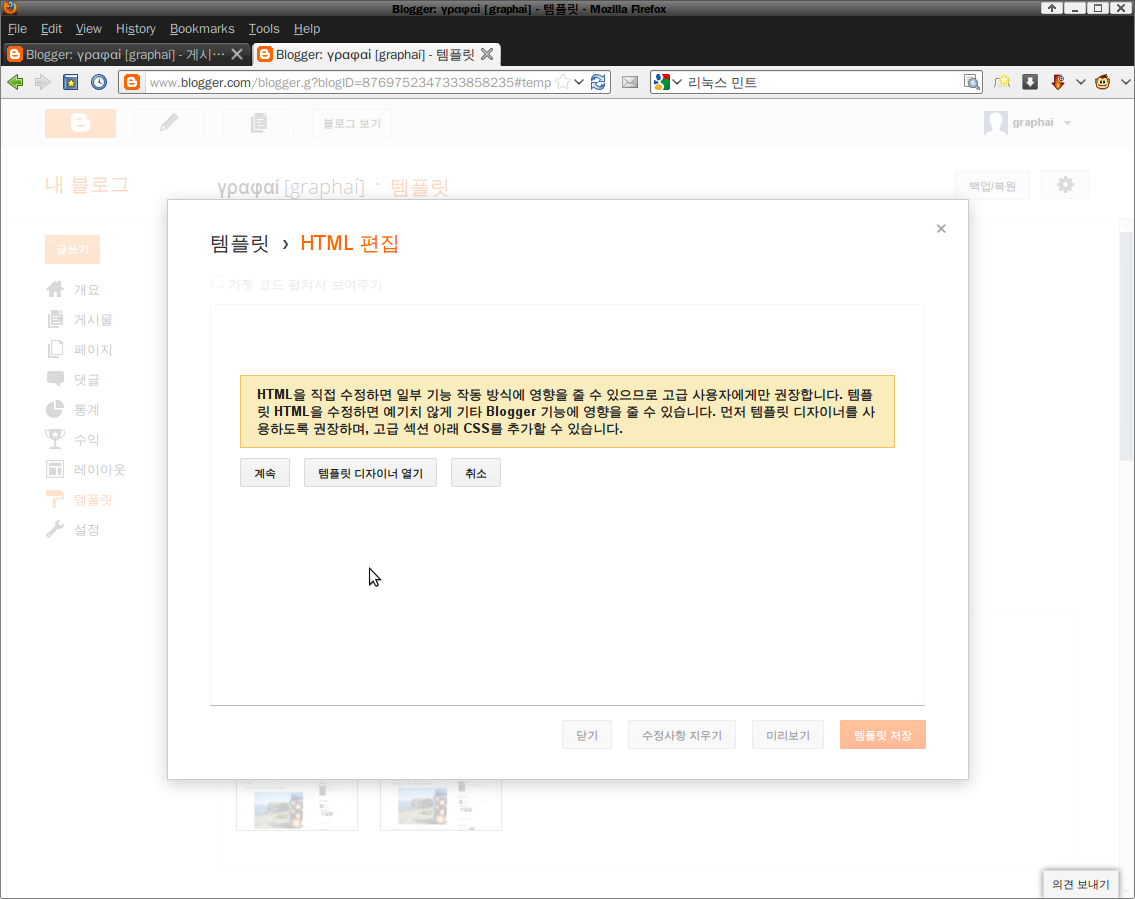
주의문이 나오지만, '계속'을 눌러 준다.
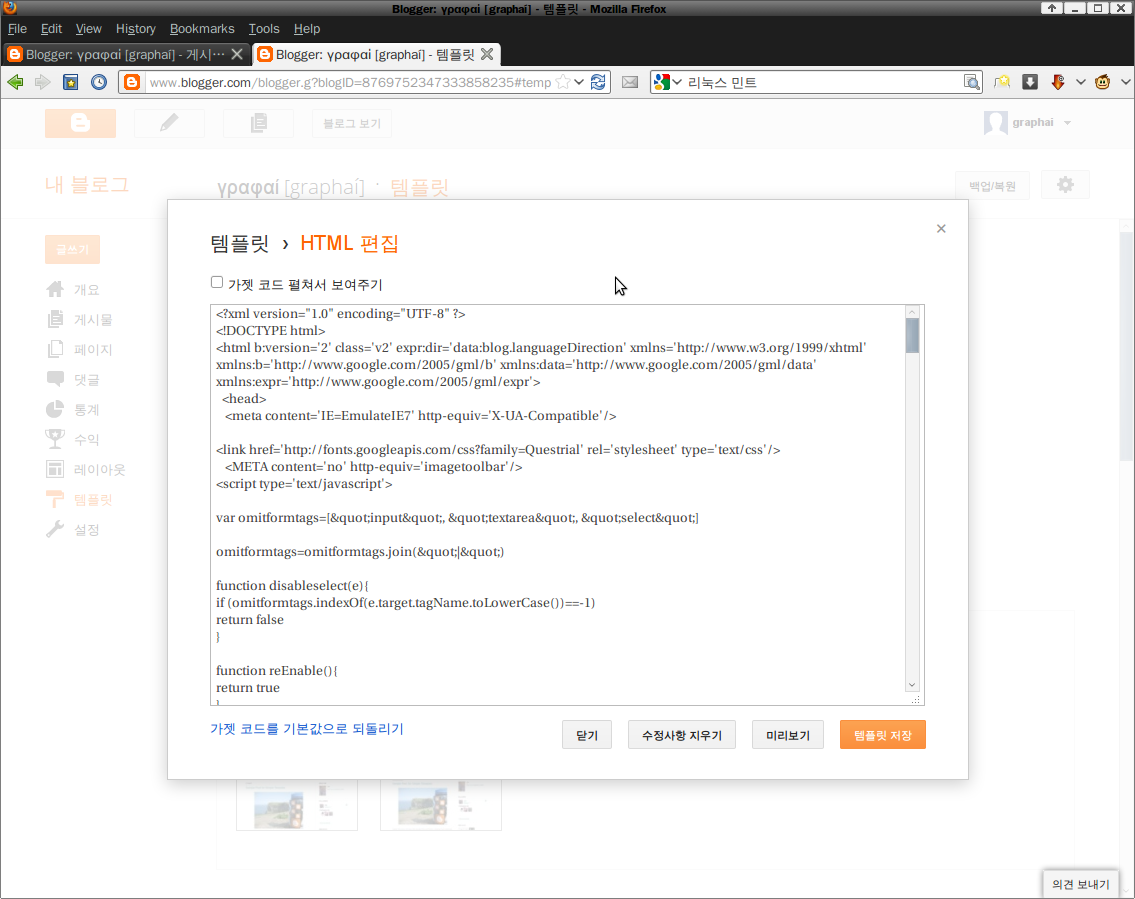
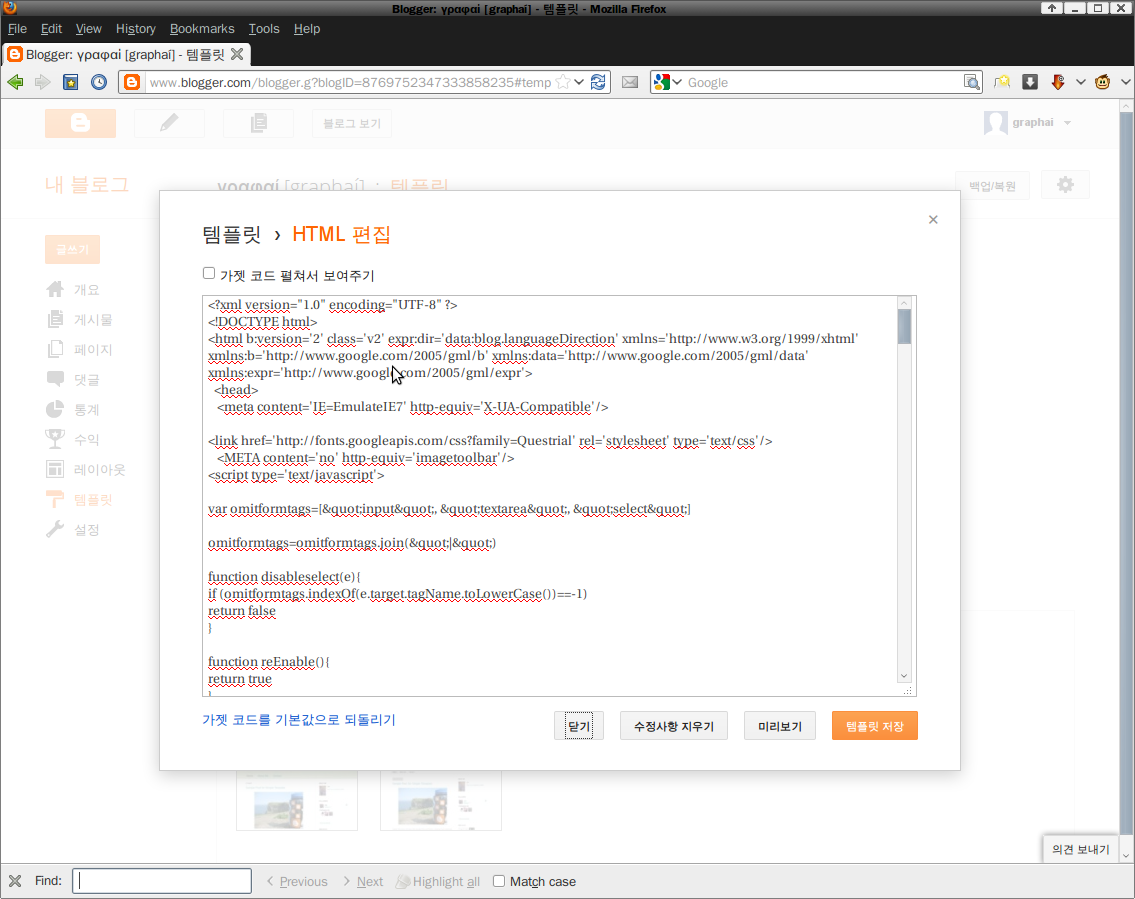
계속을 누르면, 다음과 같은 HTML 편집 화면이 나타난다.
편집화면 내에 커서를 위치시키고 클릭하면, 편집 커서로 바뀐다.
그리고 나서 브라우저의 단어 검색 기능을 켠다.
(파이어폭스의 경우 Ctrl+f)
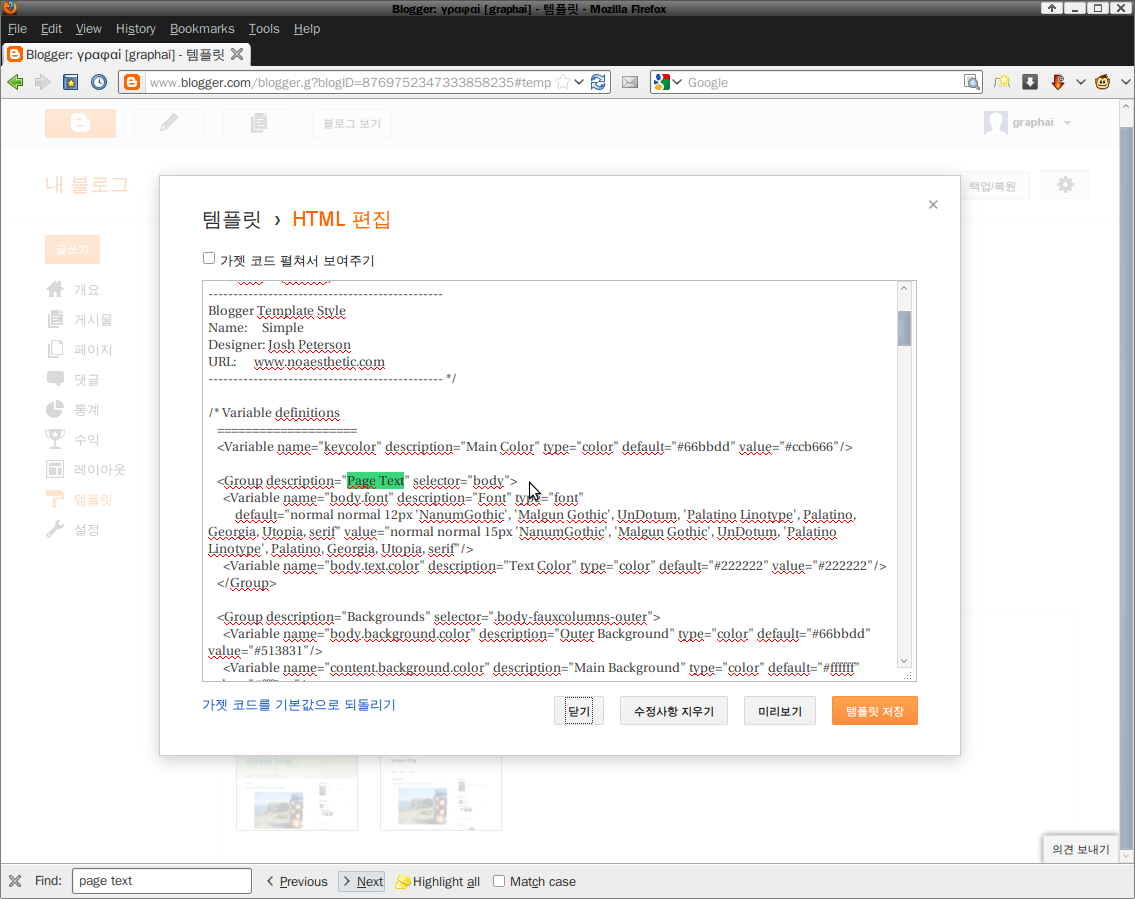
화면 하단에 검색바가 생겼다. 검색 바에 Page Text라고 쳐 준다.
그러면 코드 중 블로그 페이지의 기본 글꼴을 지정하는 CSS가 나타난다.
기본 글꼴의 지정 부분은 이런 식으로 나와 있다.
<Group description="Page Text" selector="body">
<Variable name="body.font" description="Font" type="font"
default="normal normal 12px 'Palatino Linotype', Palatino, Georgia, Utopia, serif"value="normal normal 15px 'Palatino Linotype', Palatino, Georgia, Utopia, serif"/>
<Variable name="body.text.color" description="Text Color" type="color" default="#222222" value="#222222"/>
</Group>
기본 값(default)와 지정값(value)이 있다. default는 맞춤 설정 등에서 '기본값으로 되돌리기 등을 할 때, 참조되는 값이다.
화면에 나타나는 값은 오렌지 색으로 칠해진 value 부분이다.
처음의 normal은 italic이 아닌 바로 선 글꼴임을 뜻한다. 이 부분을 italic이라고 바꾸면, 해당 글꼴은 기울어진 글꼴이 된다.
두번째의 normal은 bold가 아닌 즉 굵은 글씨체가 아닌 보통 글씨체를 뜻한다. 이 부분을 bold로 바꾸면, 굵은 글씨체가 된다.
그 다음은 폰트 크기이다. 폰트 크기는 px로 설정이 되어있다. 이 블로그의 경우 15px이다.
그 다음이 폰트의 종류이다. 여기에 한글 글꼴의 이름을 지정해 준다.
<Variable name="body.font" description="Font" type="font"
default="normal normal 12px NanumGothic, 'Malgun Gothic', UnDotum, 'Palatino Linotype', Palatino, Georgia, Utopia, serif" value="normal normal 15px NanumGothic, 'Malgun Gothic', UnDotum, 'Palatino Linotype', Palatino, Georgia, Utopia, serif"/>
나눔 고딕 웹폰트와 웹폰트가 작동하지 않을 수 있는 브라우저를 위해 맑은 고딕, 은돋움 등을 함께 기입하였다. 맑은 고딕처럼 폰트명 중간에 띄어쓰기가 있을 경우 작은 따옴표를 이용해 폰트명을 묶어 준다.
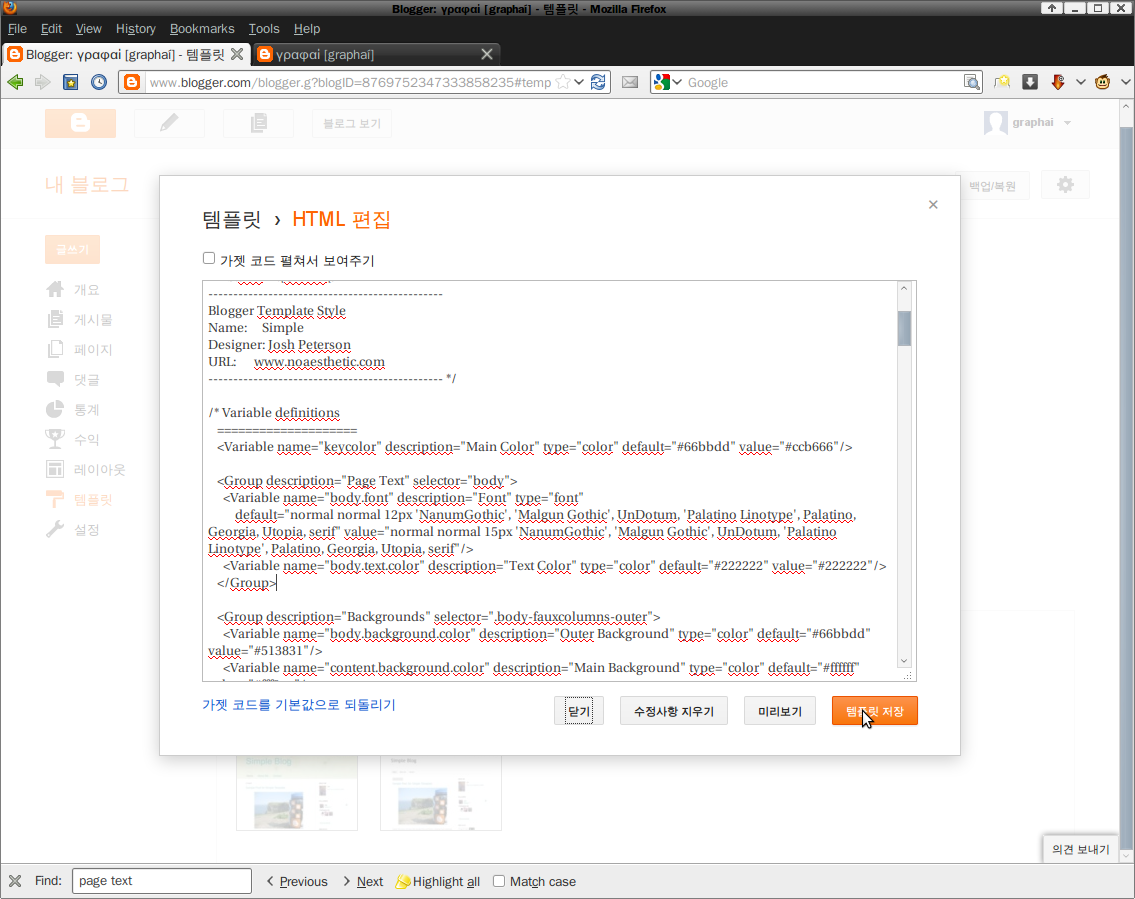
미리보기를 통해 적용이 되는지 확인하고, 적용이 잘 되었다면 템플릿을 저장하고 닫기를 눌러서 편집을 마친다.
# original
<Variable name="body.font" description="Font" type="font"
default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 12px Bentham"/>
# 변경
<Variable name="body.font" description="Font" type="font"
default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 12px Bentham"/>
# 변경
<Variable name="body.font" description="Font" type="font"
default="normal normal 12px NanumGothic, 'Malgun Gothic', UnDotum, 'Palatino Linotype', Palatino, Georgia, Utopia, serif" value="normal normal 15px NanumGothic, 'Malgun Gothic', UnDotum, 'Palatino Linotype', Palatino, Georgia, Utopia, serif"/>







댓글 없음:
댓글 쓰기